
「一日で簡単にできるサイト開設の方法」の三回目です。
第一回で制作したウェブページを、前回借りたFC2ホームページへアップロード(インターネットを介してデータをサーバーへコピーすること)します。
これでインターネット上で自分が作成したサイトを閲覧出来るようになります。
ウェブページをアップロードする
まずはFC2IDホームページの管理画面ボタンをクリックし、「FC2ホームページ」設定ページを開きましょう。
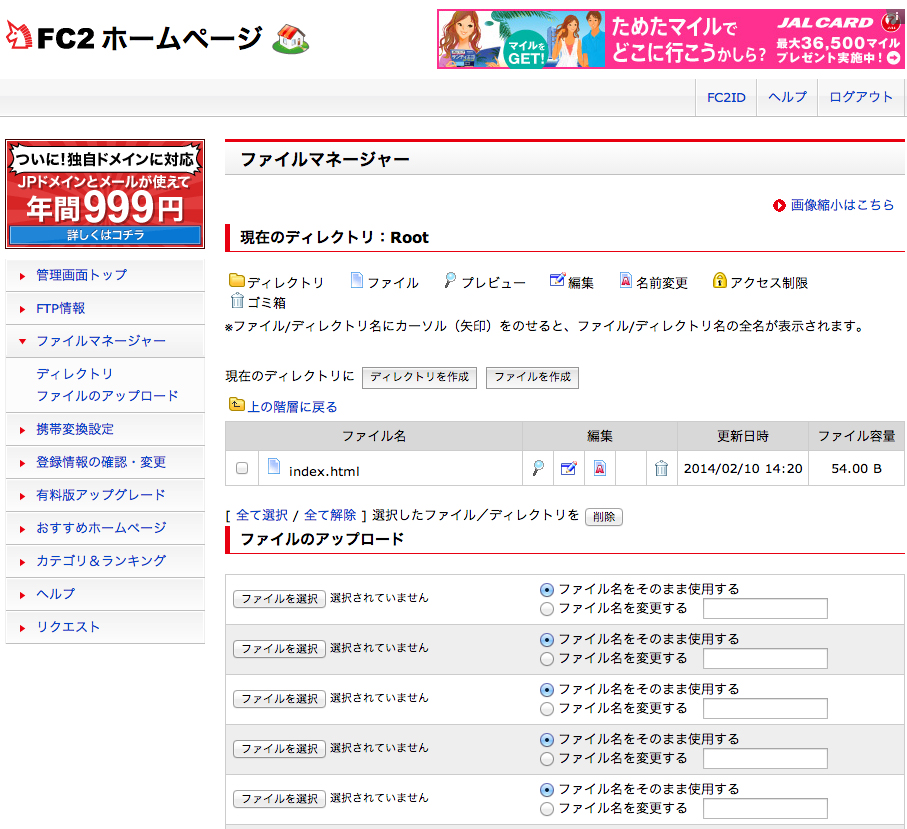
左側メニューバーのファイルマネージャーをクリックし、ファイルのアップロード画面を表示させます。
次に、第一回で制作した「新規テキストドキュメント.txt」を「index.html」というファイル名に書き換えます。「index.html」とはウェブサイトで最初に表示するページに付ける名前です。そして「ファイルをアップロード」欄の「ファイルを選択」ボタンを押し、「index.html」を選択します。すると「ファイルをアップロード」欄に「index.html」が追加されるので、下部の「ファイルのアップロード」ボタンを押下します。
これで前回制作したウェブページをインターネット上へ公開する事ができました。
アップロードしたウェブページを見る
「ファイルのアップロード」欄の上にアップロードしたファイルの一覧があり、そこに「index.html」の項目が表示されています。
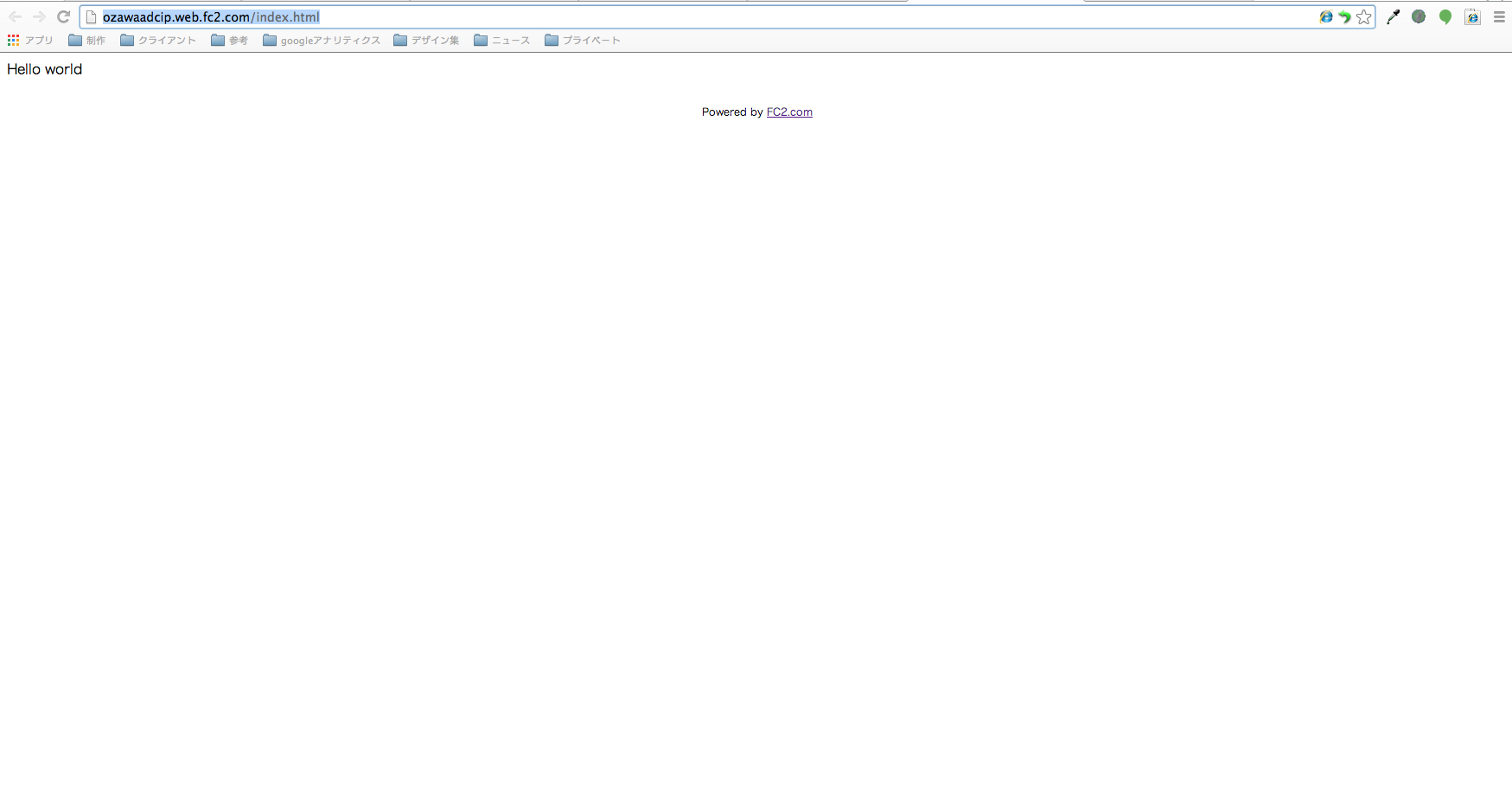
その「index.html」の項目のプレビューボタン(虫眼鏡のアイコンのボタン)を押すと、先ほどアップロードしたindex.htmlがブラウザで表示されます。
ブラウザ上部のURLを確認して下さい。
「希望アカウント名.web.fc2.com/index.html」と表示されています。
これはつまり、「希望アカウント名.web.fc2.com」というホストの中のindex.htmlなるファイルを表示しているということを意味しています。
以上で「一日で簡単にできるサイト開設の方法」は完了です。
ここまでの記事でご紹介した、HTMLでWebページを作り、サーバを確保し、アップロードするという一連の作業を行う事が出来たならば、Webサイト制作の基本的な部分を習得したという事になります。
第一回目では文章を記述するpタグなどを学びましたが、HTMLには他にも多くのタグがあります。書籍やインターネットなどで色々なHTMLを調べ、ご自身のサイトをより充実させていってみて下さい。
IT事業部